안녕하세요 곰이에요:)

오늘은 우연히 외부 라이브러리 js 들을 보고 있는데 Parallax 관련해서 웹사이트를 보게 되었어요 ㅎㅎ
스크롤 내릴 때 이미지는 고정 같으면서 고정이 아니지만 위아래로 움직이더라고요
그래서 오? 이거 티스토리 맨 위에 썸네일에 설정 한번 해보자 해서 이 글을 쓰게 되네요 ㅎㅎ
우선 참고한 사이트는
https://www.w3schools.com/howto/howto_css_parallax.asp
How To Create a Parallax Scrolling Effect
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
여기에 자세히 나와있더라고요! 외부 라이브러리 이쁜 효과들이 많지만 단순히 css설정만으로도 괜찮은 모션이 설정되어
유용할 것 같아서 참고해서 포스팅을 써봅니다.
사실.. 외부 js 쓰다가 실패함.
우선 티스토리에 적용 전과 후를 보여드리겠습니다 설명은 밑에 할게요!!
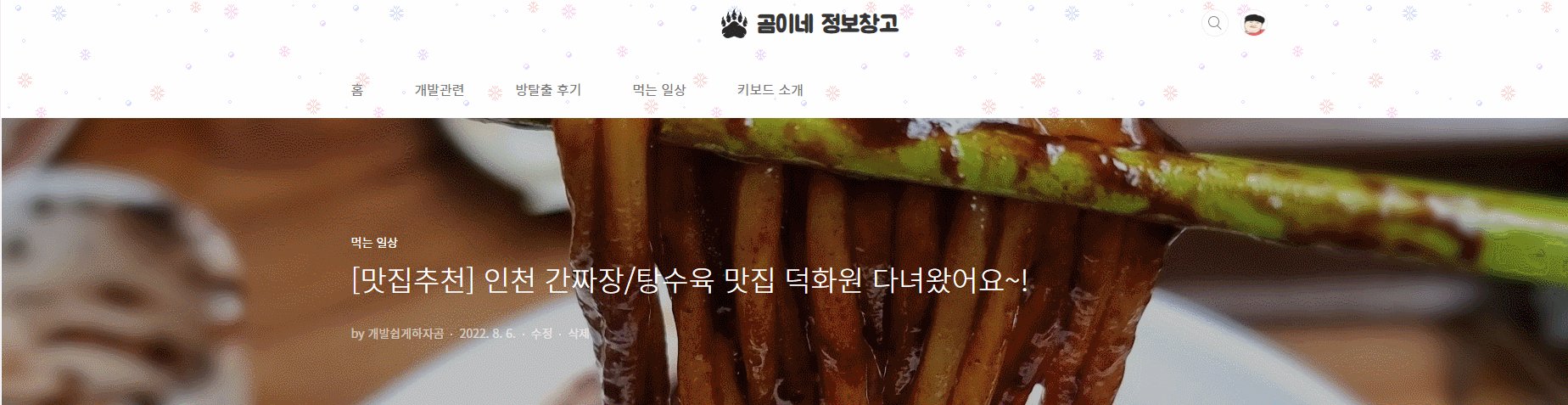
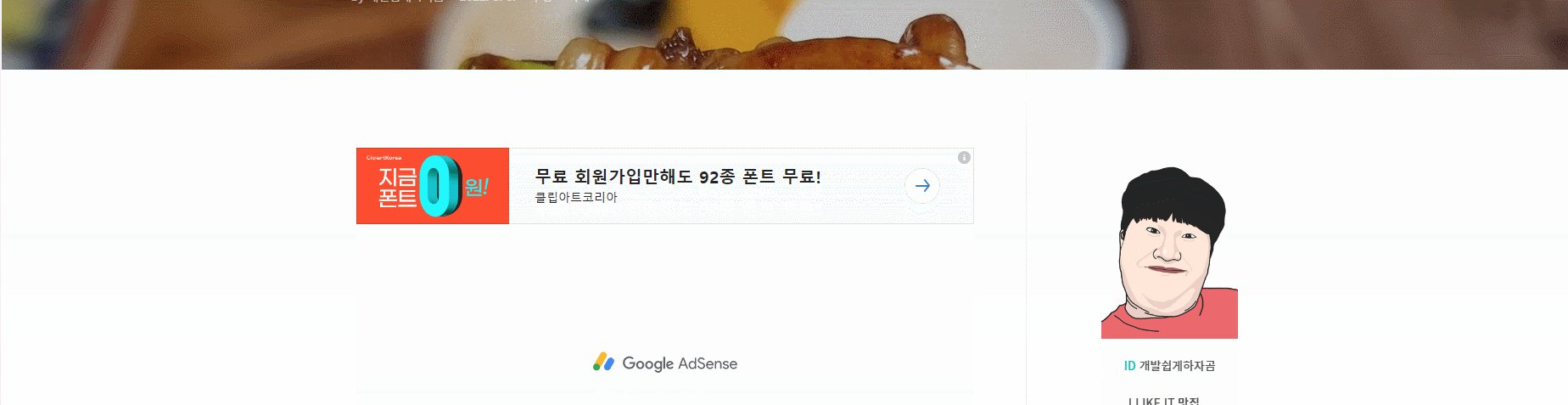
적용 전

스크롤 시 그냥 이미지의 변화가 없죠?? 그냥 평범하게 작동되는데요.
적용 후를 보시면 느낌이 다를 거예요 ㅎㅎ
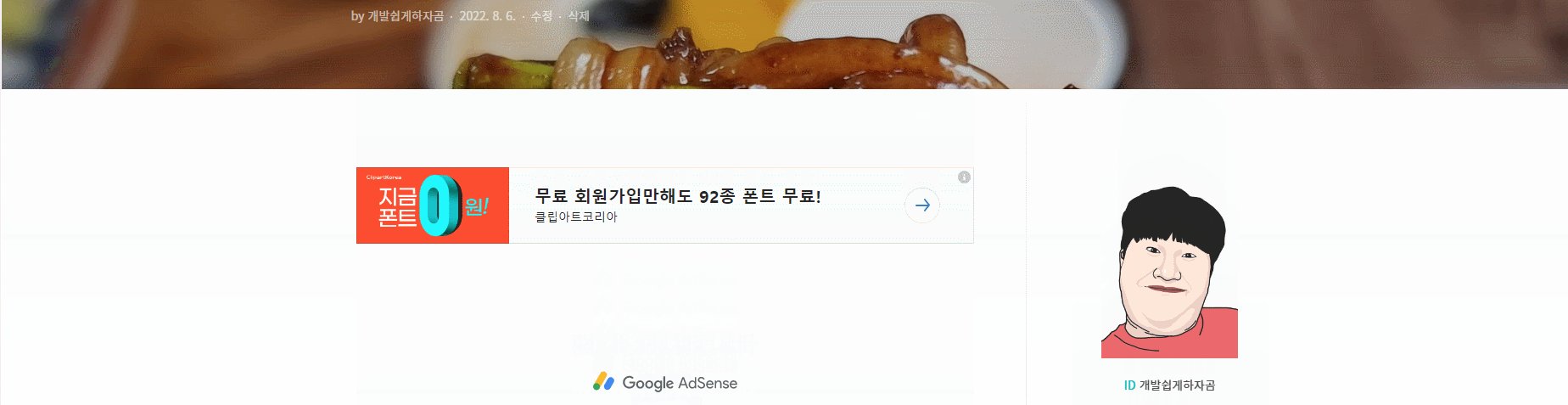
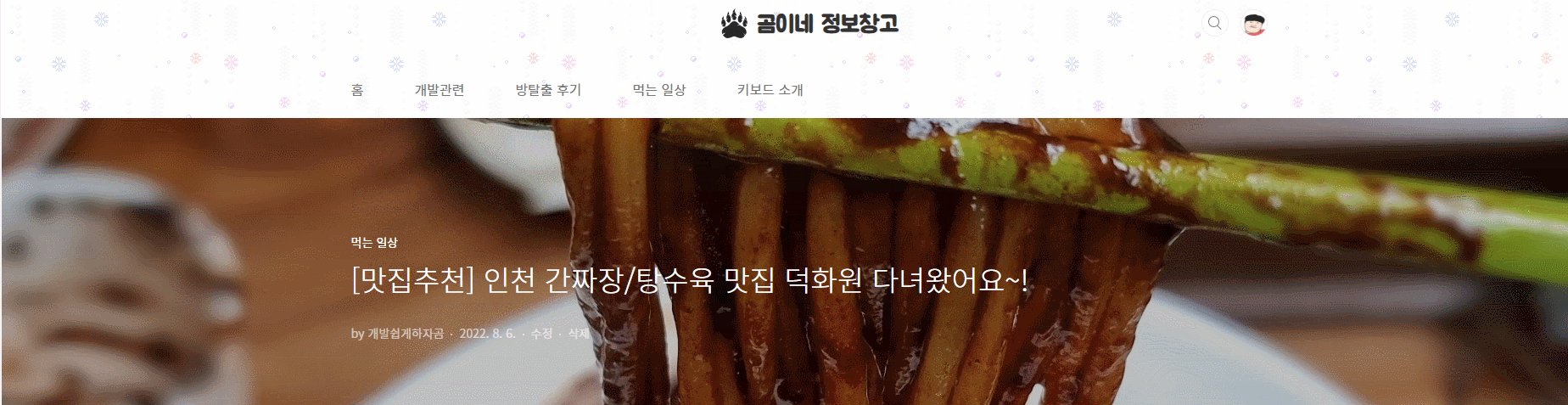
적용 후

적용 후엔 스크롤 시 이미지가 무언가 달라지지 않았나요?? ㅎㅎ
스크롤 시 이미지는 고정인 상태에서 위와 아래를 더 보여주는 듯 한 연출????
재밌어서 저는 적용한 상태로 쓰고 있는데요!
정말 신기하지 않나요???
적용 법
/* 게시글 top이미지 parallax 효과 */
.parallax {
background-attachment: fixed;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}우선 위 소스를 티스토리 html 편집-> CSS에 넣어줍니다.

저는 post-cover에 넣을 거기 때문에 해당 줄에 추가했습니다.
post-cover는 티스토리 북스 킨 기준 글의 맨 위에 들어가는 이미지 영역입니다.
<script>
$(function(){
//프로필 밑에 텍스트 패롤렉스 Start
$("div .post-cover").addClass("parallax");
//프로필 밑에 텍스트 패롤렉스 End
});
</script>
그리고 티스토리 html 편집에 위의 소스를 추가해줍니다.

이러면 설정 끝입니다!
정말 간단해서 누구라도 쉽게 따라 할 수 있다는 장점과 블로그에 효과를 줄 수 있어서 좋은 거 같습니다.
따라 하시다가 안되거나 궁금하신 게 있으시면 댓글에 남겨주세요!!
이상 포스팅을 마치겠습니다.
읽어주셔서 감사합니다.
구독과 공감은 감사히 받겠습니다 ^^
'개발관련 > CSS' 카테고리의 다른 글
| [CSS] background 4가지 속성 적용법 (0) | 2022.08.29 |
|---|


댓글