안녕하세요 곰이에요:)

오늘은 Counter.js를 활용하여 티스토리 블로그 방문자수에 활용하여 멋지게 꾸며줄 예정입니다.
counter.js는 정해진 숫자까지 증가하는 애니메이션 효과를 넣을 수 있는데요.
예시를 사진으로 보여 드리겠습니다.

이런 식으로 말이에요 ㅎㅎ
무슨 느낌인지 감이 오시죠??
현재 저는 티스토리 블로그 방문자 수에 활용 중인데요 이걸 한다고 해서 방문자수가 오르고 그러진 않습니다.
그냥 자기만족 및 보는 재미 정도?
저는 작업에 앞서 오픈 소스 GitHub를 참고하였습니다.
https://github.com/bfintal/Counter-Up
GitHub - bfintal/Counter-Up: Counter-Up is a lightweight jQuery plugin that counts up to a targeted number when the number becom
Counter-Up is a lightweight jQuery plugin that counts up to a targeted number when the number becomes visible. - GitHub - bfintal/Counter-Up: Counter-Up is a lightweight jQuery plugin that counts u......
github.com
물론 여기에도 잘 정리되어있어서 생각보다 적용은 어렵지 않았던 거 같아요
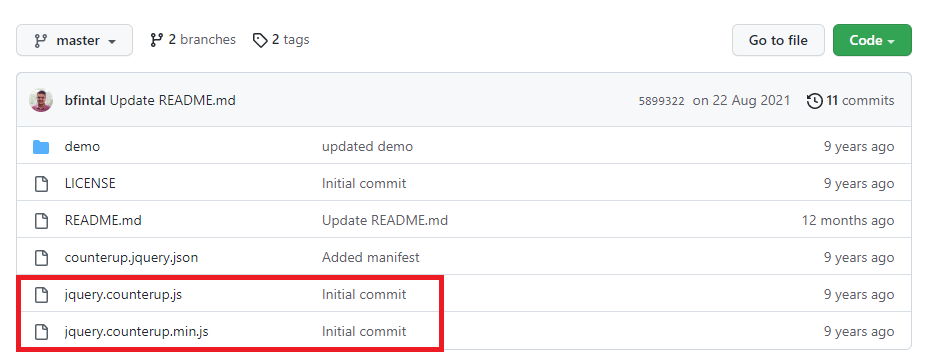
위 사이트를 들어가시면

이렇게 파일들이 있습니다

밑에 두 개의 js가 필요합니다.
처음에 cdn를 사용하여 js를 include 하려고 했었는데 자꾸 불러오질 못한다고.... 스크립트 에러가 나더라구요..
<script src="http://cdnjs.cloudflare.com/ajax/libs/waypoints/2.0.3/waypoints.min.js"></script>
<script src="jquery.counterup.min.js"></script>위 파일에 있는 정보로는 이렇게 사용하면 된다고 되어있지만 https가 아니어서 그런가? 하고 https로 변경을 해도 안되더라고요
그래서 저는 그냥 티스토리에 업로드해서 사용하기로 했습니다.
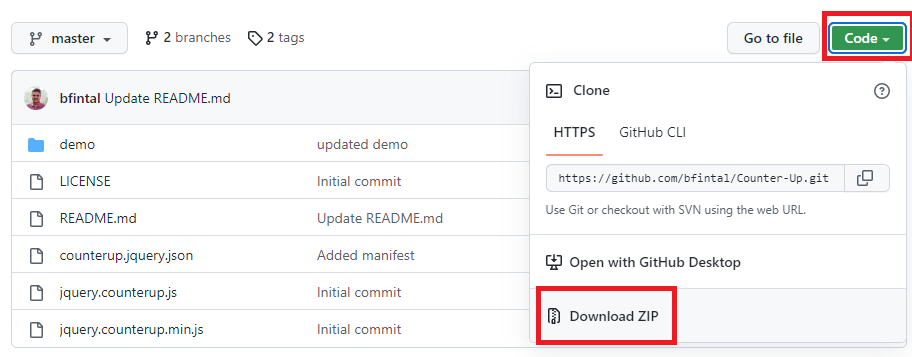
우선 GitHub에서 위의 파일들을 다 다운받아주시고 압축파일을 풀어주세요.
귀찮으신 분들을 위해 파일 첨부하도록 하겠습니다.

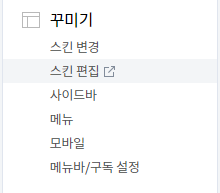
그다음 티스토리 관리 탭 > 꾸미기 > 스킨 편집 탭을 들어가 주세요.


html 편집을 눌러주세요.

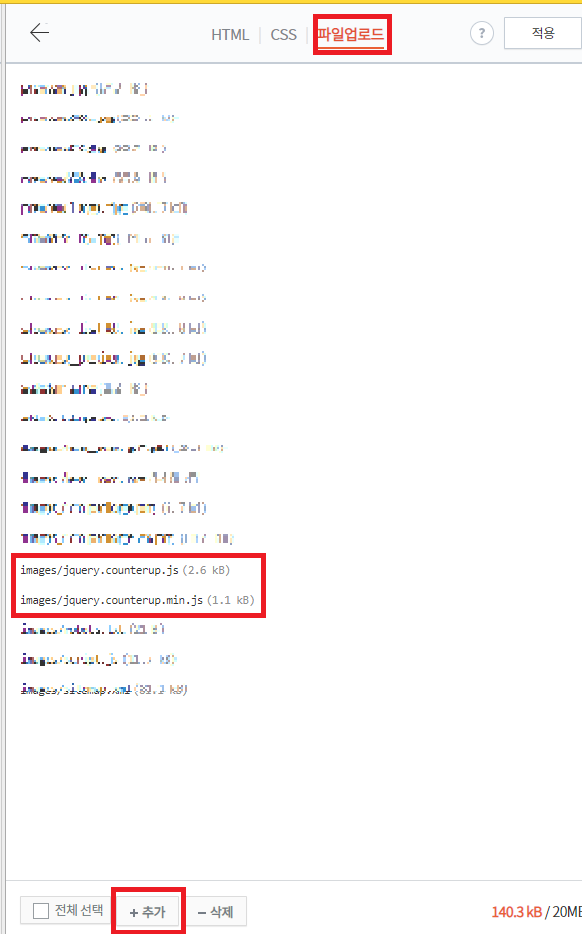
파일 업로드를 누르시고 +추가 버튼을 눌러 위에 말한 JS 2개를 업로드해주세요.
저는 이미 되어있어서 표기만 해놨습니다.
포스팅 쓰면서 안 사실인데 counterup.js는 없어도 되는 거 같아요.

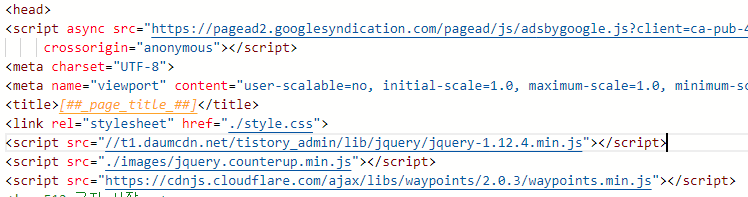
스킨 편집 HTML에서 <head> 태그 안에 업로드해놓은 스크립트를 불러와줍니다.
<script src="./images/jquery.counterup.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/waypoints/2.0.3/waypoints.min.js"></script>아 그리고 waypoints.min.js도 cdn으로 불러와주어야 해요 안 하니까 효과가 안 나오는 거 같아요
jquery가 없으신 분들은 jquery도 넣어주셔야 합니다.
<script src="//t1.daumcdn.net/tistory_admin/lib/jquery/jquery-1.12.4.min.js"></script>위에 티스토리에서 제공하는 cdn 제이쿼리입니다.

방문자 수에 적용을 하시려면
ctrl + F로 _count_total_ 을 찾아주신 뒤
꼭 숫자 부분 태그에 클래스를 넣으셔야 합니다.
안 그러면 NAN : NOT A NUMBER 뜹니다.
우리가 주어야 하는 클래스는 counter입니다.
북클럽 스킨 기준으로 설명드리자면
<s_sidebar_element>
<!-- 전체 방문자 -->
<div class="count">
<h2>전체 방문자</h2>
<p class="total"></p>
<p>Today : </p>
<p>Yesterday : </p>
</div>
</s_sidebar_element>위는 기존 소스입니다.
<s_sidebar_element>
<!-- 전체 방문자 -->
<div class="count">
<h2>전체 방문자</h2>
<p class="total"><span class="counter"></span></p>
<p>Today : <span class="counter"></span></p>
<p>Yesterday : <span class="counter"></span></p>
</div>
</s_sidebar_element>counter 클래스를 준 모습. span태그 추가 후 숫자 부분에만 class를 주었습니다.

적용된 모습
<script>
$('.counter').counterUp();
</scipt>Jquery용 셀렉터 활용하여 카운터 함수 태우기
<script>
$('.counter').counterUp({
delay: 10,
time: 1000
});
</scipt>옵션도 줄 수 있습니다.
delay : 숫자당 지연 시간(밀리초) 카운트 업
time : 카운트 업 애니메이션의 총 지속 시간(밀리초)
1000당 1초입니다.
<!-- 방문자 수 카운트 시작 -->
<script>
jQuery(document).ready(function($) {
$('.counter').counterUp({
delay: 20,
time: 2000
});
});
</script>
<!-- 방문자 수 카운트 끝 -->
위의 부분은 방문자수 class에 페이지가 load 되었을 때 자동으로 되게끔 해놓은 소스입니다.
궁금하시거나 이해 안 되는 부분 있으면 댓글 달아주시면 최대한 도와드리겠습니다.
도움이 되셨다면 하트 꾹~! 감사합니다.
'개발관련 > javascript&jquery' 카테고리의 다른 글
| [Jquery/Javascript] 핸드폰번호 정규식 및 숫자만 입력되게 하는법 (0) | 2022.08.02 |
|---|---|
| [Jquery/Javascript] 체크박스 전체 선택과 전체 해제 구현하기 (0) | 2022.08.02 |
| [html/css/javascript/jquery] 셀렉터(Selector) 활용법! (0) | 2020.11.25 |
| Javascript & Jquery / "onblur" 속성으로 1000단위 콤마찍기! (0) | 2020.11.24 |
| [Javascript/Jquery] 제이쿼리로 천 단위 콤마 (1,000) 세자리마다 콤마찍기! (0) | 2020.11.24 |
| javascript/jquery 활용해서 간편 계산기 만들기! (0) | 2020.11.24 |


댓글